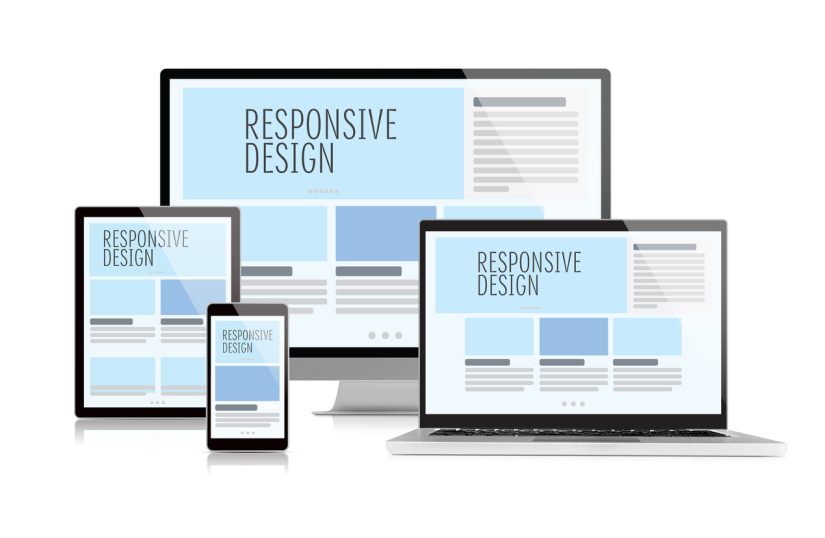
در عصر فناوری اطلاعات و ارتباطات، افزایش تعداد و انواع دستگاههای مختلف، از تلفن همراه تا تبلت و لپتاپ، چالشهای جدیدی برای طراحان وب ایجاد کرده است. تنوع بالای دستگاهها نیازمند یک راهکار قابل اعتماد برای ارائه تجربه کاربری یکپارچه بر روی همه این دستگاههاست. در این مسیر، Responsive Design به عنوان یک راه حل نوین طراحی وب، نقش بسیار حیاتی ایفا میکند. این مقاله به بررسی اصول و اهمیت Responsive Design در ایجاد تجربه کاربری اثربخش بر روی انواع دستگاهها میپردازد.
Responsive Design چیست؟
Responsive Design به معنای طراحی وب سایت به گونهای است که توانایی سازگاری با اندازهها و ابعاد مختلف دستگاههای نمایش را داشته باشد. با استفاده از تکنیکها و تواناییهای CSS و HTML5، Responsive Design به وبسایت این امکان را میدهد که با افزایش یا کاهش اندازه صفحه نمایش، طراحی خود را تطبیق دهد. این بهینهسازی، به کاربران این امکان را میدهد تا بدون مشکلات در هر دستگاهی از وبسایت شما بهرهمند شوند.
اهمیت Responsive Design:
الف. تجربه کاربری یکپارچه:
Responsive Design به کاربران اجازه میدهد تا با استفاده از هر دستگاهی به تجربه یکپارچه و هماهنگ با وبسایت دست یابند. این باعث افزایش رضایت کاربری و اعتماد به برند شما میشود.
ب. بهبود SEO:
موتورهای جستجو از Responsive Design به عنوان یکی از عوامل مهم برای رتبهبندی صفحات در نتایج جستجو استفاده میکنند. وبسایتهایی که با Responsive Design طراحی شدهاند، احتمالاً در رتبهبندی بهتری برخوردارند.
Responsive Design در عمل:
برای استفاده از Responsive Design، طراحان وب نیاز به استفاده از تکنیکهای CSS مانند Media Queries و Flexbox، و همچنین از HTML5 برای ساختاردهی مناسب بهینهسازی وبسایت برای اندازهها و دستگاههای مختلف دارند. برنامهنویسان میتوانند با توجه به نیازهای وبسایت خود، استفاده از فریمورکهای Responsive Design مانند Bootstrap یا Foundation را نیز در نظر بگیرند.
Responsive Design یک رویکرد گسترده و چندلایه در طراحی وب است که با استفاده از تکنیکها و فنون مختلف، توانایی سازگاری وبسایت با اندازهها و انواع مختلف دستگاههای نمایش را فراهم میکند. در زیر، به برخی از مهمترین جنبهها و ابزارهایی که در اجرای Responsive Design مورد استفاده قرار میگیرند، پرداخته میشود:
1. Media Queries:
Media Queries یک ویژگی اصلی CSS3 هستند که به طراحان وب این امکان را میدهد تا سبکهای مختلف CSS را بر اساس ویژگیهای دستگاه نمایش (مانند عرض صفحه) تغییر دهند. به این ترتیب، محتوا و ظاهر وبسایت به اندازه صفحه نمایش کاربر تطبیق مییابد.
@media screen and (max-width: 768px) {
/* سبکها و تغییرات مربوط به صفحات با عرض کمتر از 768 پیکسل */
body {
font-size: 14px;
}
}2. Flexbox:
Flexbox یک مدل طراحی قدرتمند است که امکان چینش اجزاء در یک کانتینر را با توجه به فضای خالی و اندازه موجود فراهم میکند. این ابزار به طراحان این امکان را میدهد که آسانتر و بهتر از همیشه اجزاء را بر اساس ابعاد مختلف دستگاهها چینش دهند.
.container {
display: flex;
justify-content: space-between;
}3. انعطافپذیری تصاویر:
استفاده از ویژگی max-width: 100% برای تصاویر، این امکان را فراهم میکند که تصاویر با افزایش یا کاهش اندازه صفحه نمایش هماهنگ شده و از افزایش حجم صفحه جلوگیری شود.
img {
max-width: 100%;
height: auto;
}4. Grid Layout:
Grid Layout یک سیستم چندلایه اجزاء است که به طراحان وب این امکان را میدهد تا لایهبندی و چینش صفحات را با توجه به نیازهای مختلف دستگاهها انجام دهند.
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 20px;
}5. تست مرورگرها:
هرچند که اکثر مرورگرها به خوبی از ویژگیهای CSS3 پشتیبانی میکنند، اما تست صفحات وب در مرورگرهای مختلف نقش اساسی در اطمینان از صحیح کارکرد Responsive Design بازی میکند. برنامهنویسان باید مطمئن شوند که وبسایت بر روی مرورگرهای متداول مانند Chrome، Firefox، Safari و Edge به درستی نمایش داده میشود.
6. آزمون در دستگاههای واقعی:
آزمون وبسایت بر روی دستگاههای واقعی نقش بسیار مهمی در اطمینان از بهینهسازی برای انواع مختلف دستگاهها دارد. آزمون در دستگاههای تلفن همراه، تبلت، لپتاپ و دسکتاپ اطمینان از تجربه یکپارچه برای کاربران در تمامی پلتفرمها را فراهم میکند.
با این راهکارها و ابزارها، Responsive Design این امکان را فراهم میکند که وبسایتها بر روی تمامی دستگاهها با تجربه کاربری یکپارچه و حرفهای نمایش داده شوند. به کمک این اصول و تکنیکها، میتوانید بهینهترین تجربه ممکن را برای کاربران خود ارائه داده و همچنین در رتبهبندی و نمایش در موتورهای جستجو بهبود حاصل کنید.
جمع بندی:
Responsive Design به عنوان یک استاندارد در طراحی وب، نقش بسیار مهمی در ارتقاء تجربه کاربری ایفا میکند. این رویکرد، نه تنها به بهبود تجربه کاربران کمک میکند بلکه در بهبود رتبهبندی وبسایتها در موتورهای جستجو نیز نقش اساسی دارد. بهینهسازی برای تمامی دستگاهها با Responsive Design، نشاندهنده پیشروی و نوآوری در دنیای وب و اهمیت ارائه محتوای یکسان به انواع مختلف کاربران است. به کمک این رویکرد، میتوانید با اطمینان بیشتری به سوی آینده پویش کنید و تجربه بینظیری برای مخاطبان خود فراهم کنید.